4. Premiers pas <<< Table des matières >>> 6. Le Jardin avec répétitions
5. Le Jardin de Peter
Après ses premiers pas, nous allons apprendre à Peter à planter son propre jardin . Nous allons continuer à éditer le programme Test . Nous ajouterons l’image d’une fleur et demanderons à Peter de planter la fleur au cours de sa promenade .
D’abord nous allons préparer l’image de la
fleur . Nous utiliserons un carré vide dans lequel nous dessinerons la fleur .
Regardez la fenêtre Global Variables and
Functions (Variables et Fonctions Globales) . Dans le groupe basic variables and functions (variables et fonctions de
base), il y a une icône empty
square (carré vide) ![]() . Avec le bouton droit de la souris, faites
glisser l’icône sous tous les éléments du groupe .
. Avec le bouton droit de la souris, faites
glisser l’icône sous tous les éléments du groupe .
Ceci crée une copie de l’élément avec le nom empty square 2 (carré vide 2). Cliquez sur l’icône pour sélectionner l’élément (il sera marqué d’un rectangle). Cliquez sur le texte à côté de l’icône . Il va se trouver encadré et il y aura un curseur clignotant . Tapez Fleur comme nom du nouvel élément, puis appuyez sur Entrée. Ceci crée (« déclare ») un nouvel item appelé Fleur.
A présent nous allons dessiner l’image de la fleur . Faites un double clic sur l’icône Fleur. Une image agrandie du carré vide apparaît dans la fenêtre d’édition . Vous pouvez dessiner la fleur en suivant les étapes suivantes :
Sur la barre d’outils il y a une liste
déroulante des fonctions de l’éditeur graphique . Une autre liste déroulante
vous permet de sélectionner l’épaisseur du trait . Choisissez la fonction de
dessin Sphere (Sphère) ![]() . Au bas de la fenêtre d’édition, il y a
une liste de sélection des couleurs . Cliquez sur la couleur rouge (tout à fait
en haut) . Au sommet de l’image, à peu près au milieu, cliquez et maintenez le
bouton gauche de la souris, et faites glisser la souris vers le milieu de
l’image . Relâchez le bouton . La sphère rouge sera la fleur proprement dite .
Sélectionnez ensuite une couleur vert foncé (la deuxième à partir du bas) avec
le bouton gauche de la souris et, dans la liste des fonctions, sélectionnez Line (Ligne)
. Au bas de la fenêtre d’édition, il y a
une liste de sélection des couleurs . Cliquez sur la couleur rouge (tout à fait
en haut) . Au sommet de l’image, à peu près au milieu, cliquez et maintenez le
bouton gauche de la souris, et faites glisser la souris vers le milieu de
l’image . Relâchez le bouton . La sphère rouge sera la fleur proprement dite .
Sélectionnez ensuite une couleur vert foncé (la deuxième à partir du bas) avec
le bouton gauche de la souris et, dans la liste des fonctions, sélectionnez Line (Ligne) ![]() . Dessinez une ligne vers le bas à
partir de la sphère, puis deux lignes sur les côtés . Ces dernières
représenteront les feuilles . Le résultat devrait donner quelque chose comme
ceci (un dahlia, peut-être ?) :
. Dessinez une ligne vers le bas à
partir de la sphère, puis deux lignes sur les côtés . Ces dernières
représenteront les feuilles . Le résultat devrait donner quelque chose comme
ceci (un dahlia, peut-être ?) :

Quand vous avez fini de dessiner, éditez la
fonction principale du programme en faisant un double clic sur son icône (elle
doit s’appeler Test). Si vous
souhaitez revenir aux éléments que vous avez édités auparavant, vous pouvez
utiliser les boutons Previous Edit (Edition
Précédente) ![]() et Next Edit (Edition Suivante)
et Next Edit (Edition Suivante) ![]() qui vous permettent de vous déplacer
dans l’historique des éléments édités .
qui vous permettent de vous déplacer
dans l’historique des éléments édités .
Assemblons le nouveau programme . Dans le chapitre précédent, nous avions laissé notre programme dans un état où Peter faisait un pas, tournait à gauche, répétait ces deux commandes trois fois supplémentaires, s’arrêtait, puis attendait qu’une touche soit pressée .
Une fois de plus, regardons le groupe où
sont les commandes pour Peter. Vous le trouverez dans la fenêtre supérieure droite
appelée Basic Elements, Trash (Eléments de
base, Corbeille),et il est intitulé Peter. Le sixième élément à partir du haut
est item in front of Peter (item devant Peter)
![]() . Faites
glisser cet élément à la position la plus élevée dans le programme, devant
(avant) la première commande . Lorsque vous déposez cet élément un signe
« égale »
. Faites
glisser cet élément à la position la plus élevée dans le programme, devant
(avant) la première commande . Lorsque vous déposez cet élément un signe
« égale » ![]() apparaît devant .
C’est ainsi que l’éditeur vous informe que cet élément nécessite un paramètre .
Ce paramètre va être la fleur que nous avons créée .
apparaît devant .
C’est ainsi que l’éditeur vous informe que cet élément nécessite un paramètre .
Ce paramètre va être la fleur que nous avons créée .
Dans la fenêtre Global Variables and Functions (Variables et Fonctions
Globales), faites glisser l’item Fleur ![]() vers l’élément item in front
of Peter (item devant Peter)
vers l’élément item in front
of Peter (item devant Peter) ![]() , de façon à ce que le coin supérieur gauche
de l’élément que vous faites glisser aille par dessus le coin inférieur droit
de l’élément de destination . Pendant que vous faites glisser l’élément, vous
remarquez que lorsque vous êtes à proximité de l’élément item in front of Peter (item devant Peter),
un rectangle de sélection apparaît autour de son texte . C’est ainsi que
l’élément de destination signale que vous pouvez déposez là l’élément que vous
faites glisser . Une caractéristique de base des éléments est que vous pouvez
créer uniquement des combinaisons qui ont un sens . Vous ne pouvez pas
assembler quelque chose d’illogique ; c’est la syntaxe automatique
.
, de façon à ce que le coin supérieur gauche
de l’élément que vous faites glisser aille par dessus le coin inférieur droit
de l’élément de destination . Pendant que vous faites glisser l’élément, vous
remarquez que lorsque vous êtes à proximité de l’élément item in front of Peter (item devant Peter),
un rectangle de sélection apparaît autour de son texte . C’est ainsi que
l’élément de destination signale que vous pouvez déposez là l’élément que vous
faites glisser . Une caractéristique de base des éléments est que vous pouvez
créer uniquement des combinaisons qui ont un sens . Vous ne pouvez pas
assembler quelque chose d’illogique ; c’est la syntaxe automatique
.
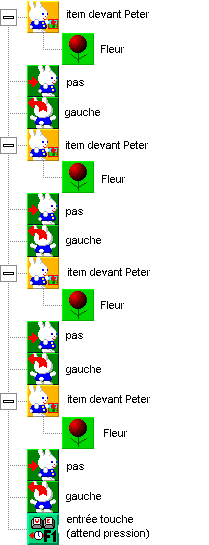
Lorsque vous connectez l’item « fleur » à l’élément item in front of Peter (item devant Peter) , le signe « égale » disparaît . L’élément a obtenu son paramètre, il est satisfait . Nous venons de créer une petite branche comprenant deux éléments , qui signifient « poser une fleur devant Peter » . Copiez cette branche trois fois devant (juste avant) les autres commandes « step » (« pas ») (en faisant glisser l’élément item in front of Peter (item devant Peter) avec le bouton droit de la souris ) . Le résultat devrait être ce programme :

Démarrez le programme . Peter plante quatre fleurs et s’arrête à sa position initiale . C’est vrai, il marche sur les fleurs, mais il faut l’excuser . Il est juste en train d’apprendre à s’occuper de son jardin .
4. Premiers pas <<< Table des matières >>> 6. Le Jardin avec répétitions